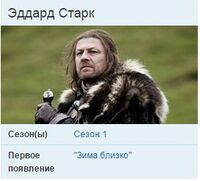
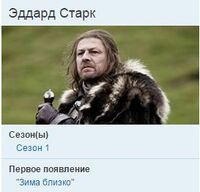
Пример инфобокса
Инфобоксы используются на подавляющем большинстве википроектов. С их помощью можно кратко рассказать читателю о предмете статьи, выделить ключевую информацию, создать единое оформление вики.
ФЭНДОМ предлагает вам другой способ разметки инфобоксов. При её использовании, ваши инфобоксы будут корректно отображаться на любом устройстве, будь то широкоэкранный монитор или небольшой экран смартфона.
Как добавить инфобокс в статью[]

Меню «Вставить».
Вы можете добавить инфобокс в статью так же, как и любой другой шаблон, через инструменты редактора или через исходный код. В Визуальном редакторе инфобоксы добавляются через выпадающее меню «Вставить», где нужно выбрать пункт «Инфобокс».
В исходном коде вам нужно вставить соответствующий код, который обычно располагается в документации к шаблону, и заполнить необходимые поля после знака «равно» (=) соответствующей информацией.
Например:
{{Инфобокс персонажа
|Имя = Майкл Уилер
|Имя в оригинале = Mike Wheeler
|Изображение = Майк.jpg
|Год рождения = 1970
|Возраст = 14
|Статус = Жив
|Место жительства = [[Хоукинс]]
|Род занятий = Ученик
|Актер = [[Финн Вулфхард]]
}}
Создание инфобокса[]
Конструктор инфобоксов[]
Если при создании страницы шаблона вы выбрали тип «Инфобокс», то вы будете автоматически перемещены на страницу конструктора инфобоксов Служебная:InfoboxBuilder/НазваниеШаблона. Этот интерактивный инструмент позволит вам собрать инфобокс из наиболее распространённых элементов — таких как изображения, разделы, строки. Просто добавляйте и перетаскивайте элементы в том порядке, который нравится вам. Кликнув на каждый элемент, вы увидите подробную информацию о нём и те параметры, которые можете настроить вы.
Чтобы перейти в редактор исходного кода, кликните на [ ] в правом нижнем углу.
Редактирование кода[]
Инфобокс представляет собой набор простых тегов внутри общего тега <infobox></infobox>. Например, любая строка внутри инфобокса задаётся следующим образом:
<data source="Значение строки"><label>Название строки</label></data>
Для создания заголовка используется тег:
<title source="название" />
Для создания изображения используется тег:
<image source="изображение" />
Комбинируя эти теги, можно создать инфобокс с любыми значениями. В качестве примера создадим простой инфоб��кс, который можно увидеть на картинке справа. Код для него выглядит следующим образом:
<infobox>
<title source="имя"><default>{{PAGENAME}}</default></title>
<image source="изображение" />
<data source="сезон"><label>Сезон(ы)</label></data>
<data source="первое появление"><label>Первое появление</label></data>
</infobox>
Разместите этот код на странице Шаблон:Персонаж, и инфобокс готов! Чтобы использовать его, вызовите соответствующее диалоговое окно в Визуальном редакторе, а в режиме Исходного кода шаблон будет выглядеть так же, как при использовании классического инфобокса:
{{Персонаж
|имя = Эддард Старк
|изображение = eddard.jpg
|сезон = [[Сезон 1]]
|первое появление = "[[Зима близко]]"
}}
Вид шаблонов[]
Стили[]
Инфобоксы могут использовать два стиля отображения данных:
- По умолчанию данные в строках располагаются в двух колонках: заголовок слева, значение справа.
- Если в код инфобокса добавить <infobox layout="stacked">, то значения будут отображаться в следующей строке после заголовка и с небольшим отступом. Этот стиль подходит, если у вас длинный текст в строке.
Пользовательские стили[]
Обычные стили инфобоксов можно заменить двумя способами.
Во-первых, вы можете подключить тему для инфобоксов «Europa» в WikiFeatures. Это расширение автоматически применит цветовую гамму, настроенную через Конструктор тем.
Во-вторых, создать индивидуальные стили инфобокса можно через CSS. Используйте атрибуты type, theme или theme-source в теге infobox, чтобы настроить инфобоксы с помощью классов CSS.
- Атрибут type используется для определения логического типа инфобокса.
- Атрибут theme используется, чтобы указать на пользовательский класс CSS для шаблона инфобокса.
- Атрибут theme-source позволяет вам задать стиль шаблона в зависимости от переменной конкретной строки самой карточки.
Подробнее об этом читайте в статье Справка:Инфобоксы/CSS.
Акцентные цвета[]
Цвета названий и фона заголовков могут быть изменены с помощью функции акцентирования цветов. Как и в случае theme-source, цвет — это значение параметра шаблона, которое указывается через accent-color-source для фона и accent-color-text-source для текста.
Например, если в шаблоне инфобокса указано accent-color-source="bkg" и в инфобоксе статьи прописано bkg = #FFF, то цвет фона заголовков и названий будет #FFF (HEX-код для белого цвета). Все цвета должны быть указаны в формате HEX (то есть как #FFF или #FFFFFF), или они просто не будут работать.
Акцентные цвета заменят собой все другие цвета: цвета по умолчанию и даже цвета, указанные через атрибут theme.
Сюда также включён параметр для цвета по умолчанию, и поэтому использование accent-color-default="#FFF" проставит цвет для всех названий и фона заголовков, а accent-color-text-default="#000000" установит цвет по умолчанию, используя формат HEX.
Стилизация элементов[]
Индивидуальные элементы инфобокса имеют свои атрибуты, которые можно использовать в селекторах CSS, тем самым задавая индивидуальный стиль любой части инфобокса.
- Все элементы инфобокса имеют атрибут source, который работает в HTML с параметром data-attribute, таким как data-source="ATK". Это позволяет прописать его в CSS или JS как .pi-item[data-source=ATK], чтобы задать ему определённый стиль. В комбинации с type это даёт возможность отказаться от выбора стиля типа nth-of-type и открывает дополнительные возможности для стилизации инфобоксов.
- Эти параметры позволяют указывать любые элементы инфобокса, вне зависимости от того, принимают ли они входящий параметр или нет, включая атрибуты для <title>, <group>, <data>, <header>, <image> и <navigation>. Как и в случае data-source, можно использовать <data name="bar">, чтобы указать конкретный элемент инфобокса .pi-item[data-item-name=bar].
Добавление видео[]
В инфобокс можно добавить видеоролик. Для этого используйте тот же тег, что и для вставки изображения. Видео в инфобоксе будет представлено как картинка со значком воспроизведения.
Дополнительные теги[]
Группировка[]
Инфобоксы могут выглядеть по-разному и не всегда можно обойтись простым набором строк. Если вы хотите сгруппировать несколько строк под общим заголовком, используйте тег "group". Пример такого инфобокса и кода можно увидеть ниже:
<infobox layout="stacked"> <title source="название" /> <image source="изображение" /> <group> <header>Информация</header> <data source="конфликт"><label>Конфликт</label></data> <data source="дата"><label>Дата</label></data> <data source="место"><label>Место</label></data> </group> </infobox>
Использование стиля show="incomplete" позволяет отображать обе колонки, даже если вторая или первая колонка пустые. Однако если обе строки останутся незаполненными, то этот блок инфобокса не будет отображаться.
Дополнения к переменным[]
В некоторых случаях к переменным внутри инфобокса нужно добавить некую общую информацию. Это может быть значение или цена переменной (кг, метр, секунда, рубли и пр.), иконка, шаблон, ссылка.
Пример:
<infobox layout="stacked">
<title source="название" />
<data source="цена">
<label>Цена</label>
<format>{{{цена}}} монет</format>
</data>
<data source="цена драг камни">
<label>Цена в драгоц. камнях</label>
<format>{{{цена драг камни}}} [[Файл:Драгкамень.png|20px]]</format>
</data>
<data source="здоровье">
<label>Восст. здоровья</label>
<format>{{{здоровье}}} {{Сердце}}</format>
</data>
</infobox>
Горизонтальный макет для групп[]
Необязательно, чтобы группы отображались вертикально. Поля групп можно выставить по горизонтали, и названия с содержимым строк будут показываться в виде столбцов. Для этого просто нужно добавить атрибут layout="horizontal" внутри тега «group». Пример:
<group layout="horizontal" show="incomplete">
<header>Стороны конфликта</header>
<data source="Сторона1" />
<data source="Сторона2" />
</group>
«Умный» макет для групп[]

При установке параметра row-items="2" инфобокс будет автоматически группировать указанные поля в пары.
Если горизонтальный макет заставляет секции инфобокса отображаться горизонтально, умный макет позволяет строкам заполнять инфобокс по ширине автоматически. Когда количество полей достигает предела, то следующее поле переносится на новую строку.
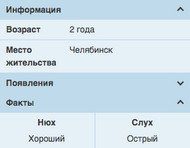
Чтобы использовать умные группы, добавьте row-items="2" (или любую другую цифру, чтобы установить предел количества полей). Все поля в умных группах используют горизонтальный макет, поэтому указывать его необязательно. Тем не менее, вы можете смешивать горизонтальный и вертикальный макеты в умных группах (см. скриншот)): для этого вам нужно добавить атрибут layout="default" к каждому тегу <data>.
Чтобы каждое поле с данными занимало больше одной строки, используйте атрибут span="2" в теге <data>.
<infobox>
<title source="название" />
<image source="изображение" />
<group row-items="3">
<header>Детали</header>
<data source="conflict"><label>Сражение</label></data>
<data source="date"><label>Даты</label></data>
<data source="place"><label>Место</label></data>
<data source="result" layout="default"><label>Результат</label></data>
</group>
</infobox>
Сворачиваемые группы[]
Группы можно сделать сворачивающимися, если добавить или collapse="open", или collapse="closed" к тегу группы. На заголовок в этом случае можно будет кликнуть, чтобы развернуть или свернуть группу, а сама группа после загрузки страницы отобразится развернутой или свернутой соответственно.
<group collapse="closed">
<header>Появления</header>
<data source="films" />
<data source="comics" />
</group>
Примечание: заголовок должен следовать сразу же после открывающего тега группы.
Вкладки для содержимого инфобокса[]
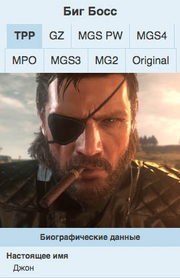
Внутри элементов инфобокса можно использовать вкладки, чтобы, при необходимости, добавить больше информации внутрь одного инфобокса. Это можно сделать с помощью тега Panel.
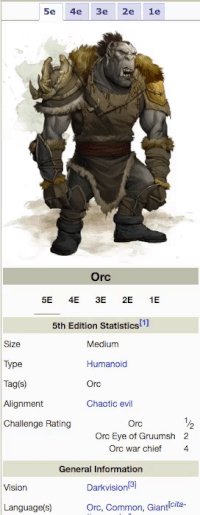
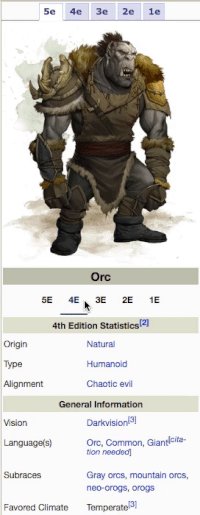
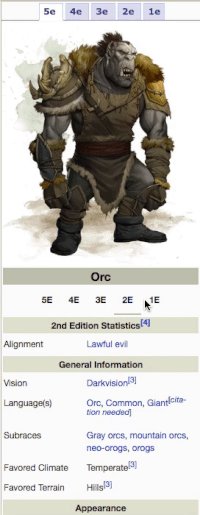
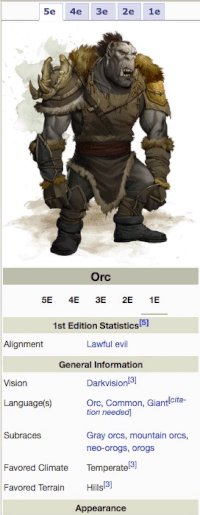
Внутри тега <panel> можно размещать стандартные теги инфобоксов, группируя их с помощью тега <section>. Название секции определяется тегом <label>. Например, для инфобокса на изображении справа, участок кода с вкладками будет выглядеть, примерно, следующим образом:
<panel name="statistics">
<section name="edition5">
<label>5e</label>
Содержимое внутри вкладки
</section>
<section name="edition4">
<label>4e</label>
Содержимое внутри вкладки
</section>
</panel>
Все теги[]
Описание всех тегов для инфобоксов можно найти в статье: Справка:Инфобоксы/теги.
Заполнение инфобоксов[]
Табберы и галереи[]

Под каждой закладкой находится одно изображение
Вы можете добавить сразу несколько изображений в инфобокс с помощью тегов <gallery> или <tabber> непосредственно на странице статьи.
{{Инфобокс
|изображение=<gallery>
Изображение 1.jpg|Номер 1
Изображение 2.jpg|Номер 2
Изображение 3.jpg|Номер 3
</gallery>
}}
{{Инфобокс
|изображение=<tabber>
Номер 1 = [[Файл:Изображение 1.jpg]] |-|
Номер 2 = [[Файл:Изображение 2.jpg]] |-|
Номер 3 = [[Файл:Изображение 3.jpg]]
</tabber>
}}
Примечание: предпочтительнее использовать тег <gallery>, т.к. он более универсален.
Parser Functions[]
Расширение Parser Functions может быть использовано в любом инфобоксе. Однако результат будет скрыт, если переменная в data окажется пустой.
| Код шаблона | Результат |
|---|---|
<data source="level">
<label>Ранг</label>
<format>Игрок {{#switch:{{{level}}}
|1=профессионал
|2=герой
|новичок
}}</format>
<default>Игрок</default>
</data>
|
В данном случае переменная 'level' является пустой, однако эта информация не передаётся в switch и стандартное значение для него — 'новичок' — не проставляется, так как данную задачу выполняет тэг default.
Примеры инфобоксов[]
Вот примеры рабочих и красиво оформленных инфобоксов:
- Пример инфобокса на Игра Престолов вики
- Пример инфобокса на Американской Истории Ужасов вики
- Пример инфобокса на Five Nights at Freddy's вики