Anleitung ImageMapEdit
ImageMapEdit ermöglicht es, verweissensitive Grafiken schnell und einfach zu erstellen.
Wozu dient diese Anleitung?
Diese Anleitung könnte nützlich für dich sein, wenn...
- du wissen möchtest, was eine verweissensitive Grafik ist.
- du dich bereits etwas mit MediaWiki auskennst und nun verweissensitive Grafiken verwenden möchtest.
- du ImageMapEdit aufsetzen möchtest.
- du lernen möchtest, wie man verweissensitive Grafiken erstellt und bearbeitet.
Diese Anleitung geht davon aus, dass du das Bild bereits in das Wiki hochgeladen hast und dir die Datei-Beschreibungsseite für dieses Bild ansiehst.
Was ist eine verweissensitive Grafik?
Verweissensitive Grafiken werden genutzt, wenn du von mehreren Teilen eines Bildes aus auf Dinge verlinken möchtest. Die Idee dahinter ist, "Bereiche" des Bildes anzugeben, die mit der Maus angeklickt werden können.
- Auf dieser Seite gibt es viele unterschiedliche verweissensitive Grafiken.
Warum möchte ich eine haben?
Beispiele:
- Wenn du eine Instrumententafel mit Knöpfen hast, kannst du die Knöpfe mithilfe einer verweissensitiven Grafik anklickbar machen. Dies kann zum Beispiel für eine Drucker-Anleitung hilfreich sein. Ein Klick auf den Knopf kann auf eine Seite in der Anleitung verlinken; es kann auch auf ein neues Bild verlinkt werden, das zeigt, was passiert, wenn man auf den Knopf drückt oder beides!
- Wenn du einen Schaltplan hast, kannst du unterschiedliche Wege (Linien) und Knoten (Boxen) in dem Schaltplan anklickbar machen. Du kannst dies nutzen, um detaillierte Beschreibungen für Schritte in einem Prozess hinzuzufügen.
- Du kannst so in Entwürfen Zugriff auf detailliertere Unterkomponenten ermöglichen.
- Wenn du ein Foto einer Personengruppe hast, kannst du es dem Benutzer ermöglichen, sich zu den Informationen über jede einzelne Person durchzuklicken.
- Du kannst bei einem Foto einer Maschine oder einer Reihe von Komponenten Links auf Entwürfe , detaillierte Fotos jeder einzelnen Komponente, Beschreibungen, Spezifikationen, etc. setzen.
- Du kannst eine Reihe von Räumen in einem Gebäude fotografieren und die Türen in jedem Raum anklickbar machen. Wenn man auf eine Tür klickt, kann der Benutzer in den nächsten Raum "gehen". Dies kann zur Erstellung von Führungen genutzt werden.
- ...
- Es gibt viele Anwendungen für verweissensitive Grafiken. Da du sie mit jedem Bild nutzen kannst, ist das System sehr flexibel. Nutze deine Fantasie!
Warum ImageMapEdit?
Eine verweissensitive Grafik auf einem Wiki aufzusetzen ist etwas kompliziert und erfordert etwas Arbeit. ImageMapEdit automatisiert und vereinfacht einen großen Teil dieses Prozesses.
Einrichtung
Finde zunächst heraus, ob du etwas einrichten musst: Manche Projekte laden ImageMapEdit immer, wenn du dich auf einer Seite im Namensraum "Datei:" befindest. Wenn dies der Fall ist, musst du nichts einrichten.
Überprüfe als zweites, ob ImageMapEdit als Helferlein verfügbar ist: Manche Projekte, insbesondere Commons, bieten es als Helferlein an. Wenn dies der Fall ist, besteht die "Einrichtung" darin, das Helferlein zu aktivieren.
Der Fakt, dass es auf Commons verfügbar ist, macht es für jeden verfügbar, zumindest für freie Bilder: Auch wenn du dich dazu entscheidest, ImageMapEdit nicht aufzusetzen, kannst du es weiterhin für alle Bilder nutzen, die auf Commons gespeichert sind, indem du das Helferlein in deinen Einstellungen auf Commons aktivierst und zur Seite des Bildes auf Commons gehst, um die verweissensitive Grafik zu generieren.
Wenn du ImageMapEdit auf einem Projekt nutzen möchtest, das ImageMapEdit nicht als Helferlein anbietet, kannst du dies tun, indem du deine common.js-Seite in dem Projekt bearbeitest (verlinkt von "Einstellungen => Aussehen" - erstelle sie, wenn es ein Rotlink ist) und die folgende Zeile hinzufügst.
mw.loader.load('//he.wikipedia.org/w/index.php?title=Mediawiki:Gadget-ime.js&action=raw&ctype=text/javascript');
Auf Nicht-Wikimedia-Wikis, die den MediaWiki-Code nutzen, kann entweder die obige Zeile in die Seite "MediaWiki:common.js" eingefügt werden oder das Skript (he:Mediawiki:Gadget-ime.js) kann auf eine Seite in dem Wiki kopiert und aktiviert werden.
Nutze es auf Bilderseiten, d.h. Seiten im Namensraum "Datei:", indem du auf den Link ImageMapEdit > klickst, der unter dem Bild erscheint.
Eine verweissensitive Grafik bearbeiten
Diese Anleitung geht davon aus, dass das Bild bereits im Wiki hochgeladen ist und du dich auf der Dateibeschreibungsseite befindest. Siehe Dateien hochladen für Details (Wir werden den von ImageMapEdit generierten Code nutzen, um den Wikicode in diesem Dokument zu ersetzen).
Editor öffnen
Wenn du dir ein Bild auf den Bildseiten ansiehst, ist ein neuer Link rechts unter dem Bild verfügbar. Klicke diesen Link an und ein Editor für verweissensitive Grafiken wird erscheinen.

Bild: Der Editor
Wenn du den Link angeklickt hast, solltest du die Eingabefelder für ImageMapEdit sehen, wie im folgenden Bild:

Das obige Bild ist eine verweissensitive Grafik und zeigt die unterschiedlichen Optionen zur Erstellung eines neuen Bereichs, zur Bearbeitung eines bestehenden Bereichs, zur Eingabe des Artikels, auf den dieser Bereich verlinken soll und schließlich den Bereich mit dem generierten Wikicode, aus dem du die verweissensitive Grafik kopieren und in den Artikel einfügen kannst. Über der Wikicode-Box befindet sich die Schaltfläche "Import".
Bereiche festlegen
Bei verweissensitiven Grafiken kann dein Browser das zugrundeliegende Bild nicht "sehen" und verlässt sich vollständig auf die Bereichsinformationen, die du eingibst. Theoretisch könntest jeden Umriss eines Bereichs überall im Bild platzieren, obwohl dies möglicherweise nicht besonders nützlich ist.
Hilfreicher sind die üblicherweise ziemlich offensichtlichen Bereiche des Bildes, die anklickbar sein sollten. Beispiele dafür sind Boxen in einem Schema, Zeichnungen von Schaltflächen, Personen, etc. Manchmal kann es nützlich sein, ein Bild zuzuschneiden, um es offensichtlicher zu machen, wohin man klicken soll.
Einen neuen Bereich erstellen

Klicke in der Auswahlbox Einen neuen Bereich erstellen auf den Umriss, den du für deinen (nächsten) Bereich haben möchtest. Fahre für diesen Umriss wie folgt fort.
Alternativ kannst du zuvor erstellte Bereiche verändern, indem du sie in der Auswahlbox "Bereich bearbeiten" auswählst und mit der Bearbeitung fortfährst, z.B. indem du die Ecken eines Rechtecks an unterschiedlichen Orten platzierst oder die Mitte eines Kreises verschiebst. Es ist nicht möglich, die Eckpunkte eines Polygons zu verändern, so dass das Bearbeiten eines existierenden Polygons darauf beschränkt ist, es zu "Erweitern", indem man zwischen dem letzten und dem ersten Punkt einen weiteren einfügt.
Rechteck

Klicke im Bild mit deiner linken Maustaste auf eine Ecke des Rechtecks, das du erstellen möchtest. Du solltest in der Ecke, die du angeklickt hast, ein kleines rotes Kreuz sehen. Klicke dann mit der rechten Maustaste auf die diagonal gegenüberliegende Ecke. Du solltest nun das ganze Rechteck sehen, deren beide Punkte, die du angeklickt hast, mit roten und gelben Kreuzen markiert sind.
Du kannst jederzeit dieses Rechteck wieder aus der Auswahlbox für "Bereiche" auswählen und die linke Ecke (rotes Kreuz) oder die linke Ecke (gelbes Kreuz) oder beide verändern.
Kreis

Klicke im Bild mit deiner linken Maustaste in die Mitte des Kreises, den du erstellen möchtest. Ein kleines rotes Kreuz markiert die Mitte. Klicke als nächstes mit der rechten Maustaste irgendwo in den Umfang des Kreises. Du solltest nun den Kreis selbst und die Markierungen für die zwei "Klicks" sehen.
Polygon

Klicke im Bild mit deiner linken Maustaste auf die erste Ecke des Polygons. Klicke dann weiter mit der linken Maustaste auf jede Ecke des Polygons. Es wird immer davon ausgegangen, dass der letzte Klick der letzte Punkt deines Polygons ist und die letzte Linie verbindet diesen Punkt mit dem ersten. Das Polygon wird schrittweise aufgebaut, wenn du weitere Punkte hinzufügst.
Bereich bearbeiten
Nachdem du deinen Bereich gezeichnet hast, musst du angeben, worauf der Bereich verlinkt.
- Linkziel: Gibt an, auf welche Wiki-Seite der Benutzer gehen soll, wenn er auf diesen Bereich klickt.
- Linktitel (optional): Optional kann ein Mouse-Over-Text für den Bereich angeben werden. Ist dieses Feld leer, wird stattdessen standardmäßig das Linkziel im Mouse-Over-Text angezeigt.
Die anderen Optionen verändern den Bereich oder erlauben es dir, ihn aus der verweissensitiven Grafik zu entfernen.
Einen Bereich löschen
Du kannst einzelne Bereiche löschen, indem du sie im Listenfeld "Bereich bearbeiten" auswählst (der ausgewählte Bereich wird im Bild hervorgehoben) und dann auf "Ausgewählten Bereich löschen" klickst.
- WICHTIG
- ImageMapEdit unterstützt keine "Rückgangigmachung", sei dir deshalb sicher, bevor du etwas löschst.
Die verweissensitive Grafik auf einer Seite nutzen

Schließlich haben wir unsere verweissensitive Grafik erstellt. Verweissensitive Grafiken existieren nicht in einem Vakuum, sie müssen auf eine Seite eingefügt werden. Üblicherweise platzierst du eine verweissensitive Grafik ähnlich wie ein Bild. Das Werkzeug ImageMapEdit hat den Wikicode für uns erstellt, sodass wir den Code nur aus der Box für den generierten Code kopieren und auf die relevante Seite einfügen müssen.
Beachte, dass manche der Links in diesem Beispiel nicht existieren. (Beachte die leeren [[]] hinter einigen der Objekte.) Offensichtlich möchtest du alle Links einfügen, bevor du deine verweissensitive Grafik veröffentlichst.
Andere Funktionen
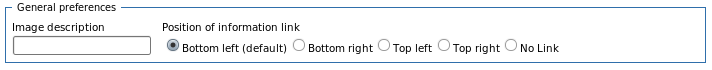
Allgemeine Einstellungen
- Du kannst eine Beschreibung für das Bild angeben (Diese wird nur als alternativer Text genutzt).
- Du kannst den Informationslink "
 " in einer anderen Ecke des Bildes platzieren oder weglassen.
" in einer anderen Ecke des Bildes platzieren oder weglassen.
Bereiche aus Wikicode importieren
Wenn du bereits eine verweissensitive Grafik hast, die du bearbeiten möchtest, musst du irgendwie auf dieses zugreifen können. Damit die verweissensitive Grafik (zurück) in ImageMapEdit kommt:
- Klicke auf
Eingabefeld anzeigen - Füge den Wikicode für die verweissensitive Grafik in das Feld ein.
- Klicke auf
Importieren
Fragen & Antworten
F: Mein Wikicode ist verschwunden, wo ist er?
Sagen wir, du hast eines Tages eine verweissensitive Grafik erstellt, die Seite gespeichert und sie verlassen. Einige Zeit später fällt dir auf, dass du eine Box vergessen hast oder du hast das Bild aktualisiert oder du möchtest die verweissensitive Grafik aus einem anderen Grund erneut besuchen.
Aber wenn du ImageMapEdit öffnest, befindet sich dort kein Code! Wo ist er hin?
Antwort: ImageMapEdit ist nicht vollständig in das Wiki integriert. Es generiert und liest nur Wikicode.
- Gehe auf die Seite, auf der du die verweissensitive Grafik eingefügt hast und klicke auf Bearbeiten.
- Wähle den Code der verweissensitiven Grafik aus und kopiere ihn.
- Importiere den Code dann wieder in ImageMapEdit. Siehe: Bereiche aus Wikicode importieren
F: Kann ich die Größe meines Bildes auf der Seite noch ändern?
Antwort: Natürlich!
Füge im Code der verweissensitiven Grafik einfach die gewünschte Größe in Pixeln ein, wie du es bei einem normalen Bild machen würdest; zum Beispiel:
File:ImageMap Creation.jpg|700px
F: Ich habe die Größe meines Bildes auf der Seite geändert, muss ich meine verweissensitive Grafik nun neu zeichnen?
Wenn du die Größe des Bildes wie in der oben gegebenen Antwort geändert hast, musst du die verweissensitive Grafik ändern, damit sie passt?
Antwort: Nein, zum Glück. Die verweissensitive Grafik wird so skaliert wie das Bild und kann wie sie ist weiter genutzt werden.
Siehe auch
- Siehe die Dokumentation im MediaWiki-Dokumentations-Wiki für weitere Details dazu, was verweissensitive Grafiken sind.
- User:Dapete/ImageMapEdit (ursprünglicher Autor)