Adobe Dreamweaver
 | |
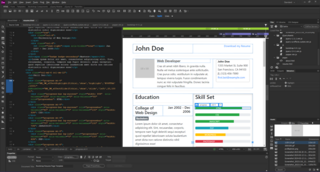
| Dreamweaver 2024 במערכת ההפעלה Windows 11. שימו לב לפיצול חלון העבודה לשני חלקים: תצוגת ה-WYSIWYG הוויזואלית בצד הימני לצד קוד המקור בשמאל. | |
| מפתח | אדובי מערכות (לשעבר מקרומדיה) |
|---|---|
| מחזור חיים |
1 בדצמבר 1997 – הווה (27 שנים) |
| גרסה אחרונה |
21.4 (6 במאי 2024) |
| מערכת הפעלה | OS X ,Windows |
| נכתבה בשפות | C++ |
| סוג רישיון |
קנייני (עד גרסה CS6) תוכנה כשירות (כחלק משירות Creative Cloud, החל מגרסה CC) |
| קטגוריה | עורך HTML, סביבת פיתוח משולבת |
| adobe.com/products/dreamweaver/ | |
Adobe Dreamweaver (אדובי דרימוויבר) היא תוכנה המשמשת ליצירה ועריכה של דפי אינטרנט ואתרי אינטרנט אשר פותחה במקור על ידי חברת Macromedia, עד אשר נרכשה החברה על ידי אדובי מערכות ב-2005. קיימות גרסאות של התוכנה למערכות ההפעלה חלונות ו-Mac OS.
סקירה
[עריכת קוד מקור | עריכה]בגרסאותיה הראשונות הוצעה דרימוויבר כתוכנת עריכה המשלבת את הפרודוקטיביות של עיצוב ויזואלי WYSIWYG, עם מצב שליטה ועריכה של קוד ה-HTML. שילוב זה היה נדיר כאשר התוכנה יצאה לשוק בסוף שנות התשעים, דבר שסייע רבות לתפוצתה. בהמשך הוספו לה טכנולוגיות חדישות, כגון תמיכה בCSS, ג'אווה סקריפט, ותמיכה בשפות צד-שרת כגון PHP ו-ASP.
כחלק מעורך ה-WYSIWYG, דרימוויבר יכולה להסתיר מהמשתמש את הפרטים של קוד ה-HTML, דבר המקל על מתחילים בתחום ביצירת דפי אינטרנט ואתרים בסיסיים. כמו כן, עורך הקוד של דרימוויבר מתקדם גם הוא, ומקל על כתיבה של תסריטים מסובכים על ידי הטעמה של הפקודות והאופרטורים השונים בצבעים נבדלים (לכל שפה יש סכמת צביעה משלה), הדגשת שגיאות תחביר, והשלמה אוטומטית של קודים. התוכנה גם מספקת כלי ניהול למסגרת האתר, כאשר ניתן בה לנהל תיקיות שורש של מספר אתרים, לתכנן את מבנה הקישורים של כל אתר באמצעות דיאגרמות, ולהתחבר לשרת מרוחק לצורך העלאת האתר לרשת.
בכך, דרימוויבר משמשת כסביבת פיתוח משולבת המכסה את כל האספקטים בפיתוח האתר: עיצוב גרפי, כתיבת קוד, וניהול האתר.
עם כניסתה של גרסת ה-MX, שולבו בה כלים דינמיים ליצירת תוכן. באותה הרוח של WYSIWYG, מאפשרת דרימוויבר התחברות לשרת בסיס נתונים דרך ממשק ויזואלי, כמו גם סינון והצגה של תוכן, כאשר הקוד מוחדר באופן אוטומטי לתוך דפי האתר. החל מגרסה 8 והלאה, לאחר הרכישה על ידי אדובי, הותאמה התוכנה כך שתייצר קוד תקני יותר בהתאם להנחיות W3C. בגרסאות יותר מאוחרות, נוספו לתוכנה תמיכה ב-HTML5 ובעיצוב אתרים רספונסיבי, והחל מגרסת CC 2015 יש אינטגרציה מלאה עם סביבת העבודה Bootstrap לפיתוח בצד לקוח.
היבט מכובד של דרימוויבר בגרסאותיה החדשות הוא המבנה בר-ההרחבה. כעת ניתן להרכיב תוספות לתוכנה ("Extensions"), אשר כל אחד יכול לפתח, בדרך כלל ב-HTML או JavaScript. דרימוויבר נתמכת בקהילה רחבה של מפתחים, המפתחים הרחבות מגוונות, ומאפשרים את הורדתם או רכישתם של אלה דרך אתר התוכנה.
דרימוויבר תומכת בהדגשת תחביר עבור שפות התכנות הבאות:
- ActionScript
- ASP "קלאסי"[1] (התמיכה נפסקה בגרסת CS5)
- סי שארפ
- CSS
- ColdFusion (או CFML. שפת פיתוח לאינטרנט פרי פיתוחה של מקרומדיה)
- EDML
- XML
- XSLT
- HTML כולל XHTML לגרסאותיו, והחל מגרסת CS5.5 גם בHTML5.
- ג'אווה
- JSP (ראשי תיבות של Java Server Pages, שפת צד שרת הדומה ל־ASP ול־PHP אך מבוססת על ג'אווה) (התמיכה נפסקה בגרסת CS5)
- ג'אווה סקריפט
- PHP
- ויז'ואל בייסיק
- VBScript
- WML (שפה הדומה ל־HTML שמשמשת ליצירת דפי אינטרנט בטכנולוגיית WAP, לטלפונים ניידים מיושנים)
תמיכה בעברית
[עריכת קוד מקור | עריכה]עד גרסה CS3, כדי לעצב דפים המכילים עברית או ערבית היה צורך בהתקנת הרחבות חיצוניות שפותחו על ידי מפתחים צד שלישי. בין ההרחבות שהיו נפוצות, לדוגמה, עבור גרסת MX לצורך כתיבת עברית נכללו "חלומות" (שתמכה בקידוד לעברית ויזואלית, ISO-8859-8 (אנ')) ו-DreamHebrew (שתמכה גם בתקן הוויזואלי ISO-8859-8 וגם בתקן הישן של חלונות, Windows-1255)[2]. גרסת CS3, שהייתה כאמור הגרסה הראשונה שפותחה לאחר הרכישה של אדובי, נמכרה, בדומה לתוכנות אדובי רבות, גם גרסה מזרח-תיכונית (Middle Eastern Version) שאפשרה הקלדת שפות מזרח תיכוניות כעברית, ערבית, אורדו ופרסית בצורה טבעית גם כשהמשתמש עבר למצב עריכת קוד-מקור[3].
גרסאות
[עריכת קוד מקור | עריכה]


| החברה המפתחת | גרסה | שווקה כ: | תאריך יציאה | הערות |
|---|---|---|---|---|
| מקרומדיה | 1.0 | 1.0 | דצמבר 1997 | הגרסה הראשונה, אשר פותחה עבור מקינטוש בלבד. |
| 1.2 | מרץ 1998 | הגרסה הראשונה שפותחה עבור חלונות | ||
| 2.0 | 2.0 | דצמבר 1998 | כללה שיפורי ממשק, שיפורים בעורך ה-WYSIWYG ותמכה באינטגרציה עם עורכי קוד חיצוניים דוגמת HomeSite[4]. | |
| 3.0 | 3.0 | דצמבר 1999 | תמיכה בעריכה מהירה של תגיות HTML ישירות מתוך עורך ה-WYSIWYG, יצירה ועיצוב של תבניות סגנון מבוססות HTML, אינטגרציה טובה יותר עם Fireworks, כלים לשיתוף פעולה בין מפתחים בשרת מרוחק[5]. | |
| UltraDev 1.0 | דצמבר 1999 | גרסה זו זהה למדי לגרסה 3 אך כללה מספר תוספות עבור שפות צד שרת כ-ASP, JSP ו-ColdFusion[6]. | ||
| 4.0 | 4.0 | דצמבר 2000 | תמיכה בתצוגת קוד מקור מלאה (בכל הגרסאות שקדמו לגרסה זו, תצוגת קוד המקור הייתה זמינה כחלונית קופצת או דרך עורך התגיות המהיר), ובתצוגה מפוצלת (עורך ויזואלי לצד קוד המקור).
תמיכה בניפוי שגיאות עבור שפת JavaScript. תמיכה ב-Layout mode עבור יצירה נוחה יותר של טבלאות במסמך. הוספת חלונית לניהול משאבי האתר (תמונות, קובצי קול, סרטונים וכדומה)[7]. | |
| UltraDev 4.0 | דצמבר 2000 | זהה לגרסה 4 אך עם הרחבות שסייעו למפתחי צד-שרת, בדומה לגרסת UltraDev 1.0. | ||
| 6.0 | MX | 29 במאי 2002 | הגרסה הראשונה שנתמכה באופן מלא בMac OS X[8].
שינוי משמעותי בממשק המשתמש - ארגון מחדש של חלונות ותפריטים במקומות נוחים יותר. שיפורים בעורך קוד המקור, כולל אפשרויות של יצירה ושמירה של קטעי קוד לשימוש עתידי. שיפור העבודה מול שפות צד שרת ומסדי נתונים. שיפור התמיכה בטכנולוגיות חדשות דוגמת CSS, באפשרויות נגישות, ותקנים דוגמת XHTML. אינטגרציה טובה יותר מול תוכנות מקרומדיה נוספות (פלאש ופיירוורקס)[9]. | |
| 7.0 | MX 2004 | 10 בספטמבר 2003 | שיפורים בכלי העיצוב הוויזואלי ובפרט בעיצוב באמצעות CSS. שיפור האינטגרציה עם תוכנות מקרומדיה נוספות וכן עם תוכנות חיצוניות, הוספת אופציות התאמה של ממשק המשתמש עבור מעצבים או מתכנתים[10]. | |
| 8.0 | 8 | 8 באוגוסט 2005 | הגרסה האחרונה שפותחה על ידי מקרומדיה, ולאחר הרכישה על ידי אדובי, שווקה כחלק מ Creative Suite 2.3. הציגה שיפורים בעבודה מול XML ו-CSS וכן בעורך הוויזואלי[11]. | |
| אדובי | 9.0 | CS3 | 27 במרץ 2007 | החליפה את GoLive של אדובי. החידוש העיקרי הוא הצגת סביבת עבודה בשם Spry לצורך עבודה מול רכיבי Ajax[12]. |
| 10 | CS4 | 23 בספטמבר 2008 | הוספת תמיכה בשירות InContext Editing של אדובי :הטמעת מערכת לניהול תוכן כך שתהיה לו אפשרות להוסיף תוכן לאתר גם לאחר פרסום האתר בדפדפן.
הוספת תמיכה ב"תצוגה חיה" שמתיימרת לייתר את שיגור הדפדפן מתוך התוכנה על מנת לצפות בתוצאה הסופית. תמיכה בהטמעת סרטוני וידאו בפורמט FLV (שנוצרו בפלאש). שיפורים בהטמעת CSS לדפי האתר. שיפורים נוספים עבור סביבת העבודה Spry ותמיכה בהוספת רכיבי Ajax מוכנים מראש (ווידג'טים).[13][14] | |
| 11 | CS5 | 12 באפריל 2010 | שיפורים בעריכת CSS ישירות מתוך העורך הוויזואלי, הוספת תמיכה בעבודה מול מערכות ניהול תוכן דוגמת ג'ומלה או וורדפרס, השלמה אוטומטית טובה יותר עבור PHP, ושינויים נוספים[15]. | |
| 11.5 | CS5.5 | 11 באפריל 2011 | הוספת תמיכה ב-HTML5, CSS3, ב-jQuery עבור מובייל, ובפיתוח דפי אינטרנט שיוצגו בצורה מיטבית במכשירים ניידים מבוססי iOS או אנדרואיד[16]. | |
| 12 | CS6 | 21 באפריל 2012 | הגרסה האחרונה שיצאה כמוצר עצמאי. | |
| 13 | CC | 17 ביוני 2013 | החל מגרסה זו, התוכנה תהיה כלולה כחלק משירות הענן Creative Cloud בלבד ולא תהיה זמינה לרכישה בנפרד. | |
| 14 | CC 2014 | 18 ביוני 2014 | תמיכה בהצגה נוחה של אלמנטים במסמך על פי מודל DOM, שיפורים רבים בעורך הוויזואלי[17]. | |
| 15 | CC 2014.1 | 6 באוקטובר 2014 | מסך פתיחה חדש, הוספת אפשרות של ייבוא נתוני עיצוב מתוכנות כמו פוטושופ אל המסמך, שיפורים נוספים בעורך הוויזואלי, תמיכה בארכיטקטורה של 64 סיביות[18]. | |
| 16 | CC 2015 | 16 ביוני 2015 | תמיכה בעיצוב אתרים רספונסיבי, אינטגרציה עם סביבת העבודה Bootstrap[19]. | |
| 17 | CC 2017 | 2 בנובמבר 2016 | עורך קוד משופר, תמיכה בהרחבות של CSS כמו Sass ו-LESS, תצוגה מקדימה "חיה" בדפדפן (כל שינוי שיישמר יהיה מוצג באופן מיידי בדפדפן כל עוד הוא פתוח), שיפורים בממשק המשתמש. | |
| 18 | CC 2018 | 19 באוקטובר 2017 | ראו רשימת שינויים כאן. | |
| 19 | CC 2019 | 15 באוקטובר 2018 | ראו רשימת שינויים כאן. | |
| 20 | CC 2020 | 4 בנובמבר 2019 | ראו רשימת שינויים כאן. | |
| 21 | CC 2021 | 31 באוקטובר 2020 | ראו רשימת שינויים ��אן. |
ראו גם
[עריכת קוד מקור | עריכה]קישורים חיצוניים
[עריכת קוד מקור | עריכה] אתר האינטרנט הרשמי של Adobe Dreamweaver (באנגלית)
אתר האינטרנט הרשמי של Adobe Dreamweaver (באנגלית) אתר האינטרנט הרשמי של Adobe Dreamweaver (ביפנית)
אתר האינטרנט הרשמי של Adobe Dreamweaver (ביפנית)- האתר הרשמי של Dreamweaver
- הגרסה המזרח תיכונית של Dreamweaver
הערות שוליים
[עריכת קוד מקור | עריכה]- ^ להבדיל מASP.NET, שהיא סביבת עבודה שניתן לכתוב דרכה בשפות כמו סי שארפ או VB
- ^ מירי פרידמן, דקל מועלם וטל ניניו, Dreamweaver MX - המדריך הרשמי המלא, פרק "עבודה עברית" עמ' 521 ואילך. הוצאת מכללת מנטור, 2002
- ^ Using Arabic and Hebrew text in Dreamweaver, באתר אדובי. המדריך תקף לגרסת CS6.
- ^ Macromedia Dreamweaver - What's new in 2.0, web.archive.org, 1999-04-29
- ^ Macromedia - Dreamweaver : Product info, web.archive.org
- ^ About Macromedia UltraDev, web.archive.org, 2000-08-15
- ^ Macromedia Dreamweaver New Features, web.archive.org, 2001-02-07
- ^ What's New in Dreamweaver MX, web.wellesley.edu
- ^ Macromedia - Dreamweaver MX : Product Overview, web.archive.org, 2002-08-02
- ^ Macromedia - Developer Center: Dreamweaver MX 2004 New Features and Benefits, web.archive.org, 2006-10-04
- ^ Macromedia - Dreamweaver 8, web.archive.org, 2005-08-10
- ^ Adobe - Dreamweaver CS3, Upgrade from Dreamweaver 8, MX 2004, 4, web.archive.org, 2007-04-08
- ^ Adobe ® Dreamweaver® CS4 Read Me (במגוון שפות)
- ^ Dreamweaver CS4 is Coming... With Incontext Editing, www.jeffhendricksondesign.com
- ^ web design, web interface design | Adobe Dreamweaver CS5, web.archive.org, 2010-04-15
- ^ Web design software, HTML editor | Adobe Dreamweaver CS5.5, web.archive.org, 2011-04-12
- ^ Learn what's new in Dreamweaver CC 2014, Adobe Help
- ^ Adobe Dreamweaver CC 2014.1 (October 2014), Adobe Help
- ^ What's New in Dreamweaver CC 2015?, Adobe Help Center
- ^ 2017 releases of Dreamweaver CC, Adobe Help Center
| אדובי קריאייטיב סויט וקריאייטיב קלאוד | ||
|---|---|---|
| מוצרים | אקרובט • איירו • ברידג' • דימנשן • פוטושופ • אילוסטרייטור • אינדיזיין • אינקופי • פרמייר פרו • אודישן • אפטר אפקטס • דרימוויבר • מדיה אנקודר • אנימייט (פלאש לשעבר) • פרילוד • XD • פוטושופ לייטרום • קרקטר אנימייטור • ספארק | |
| שירותי ענן | Behance • פונטס • סטוק | |
| תוכנות בעבר | ביזנס קטליסט • גו לייב • דיבייס סנטרל • אדג' • אנקור • פיירוורקס • אימייג' רדי • סטוק פוטוס • מיוז • און לוקיישן • אדובי סאונדבות' • סטורי • אולטרה | |
