Modèle:Animation/Image
Utilisation
[modifier le code]Ce modèle crée un diaporama d'images de même largeur. Une fonction JavaScript permet de voir les images une par une. La version imprimable est lisible et la désactivation de JavaScript n'empêche pas de voir les images.
Attention : pour ne pas perturber la mise en page, il est recommandé d'utiliser uniquement des images de mêmes proportions ou de proportions très proches. Lorsqu'il n'y a pas beaucoup de texte autour, l'alignement à gauche est conseillé.
Syntaxe
[modifier le code]{{Animation
|float=
|upright=
|image1=
|image2=
|image3=
|image4=
|image5=
|image6=
|image7=
|image8=
|image9=
|image10=
...
...
...
|image39=
|image40=
}}
Paramètres
[modifier le code]float= alignement :rightouleft,rightpar défaut);delai= délai entre deux changements, en seconde :4par défaut (peut être un nombre entier ou décimal, avec indifféremment un point ou une virgule, mais DOIT être positif);- Sauf cas très particulier, il est recommandé de ne pas utiliser ce paramètre
lire en boucle= Lecture en boucle (délai x2 après la dernière diapo) :0(non) ou1(oui),0par défaut;boutons haut= Mettre les boutons en haut plutôt qu'en bas :0(en bas) ou1(en haut),0par défaut;upright= multiplicateur de la taille des images (défini dans les préférences),1par défaut;style= style du conteneur du diaporama (rien par défaut);titre= titre du diaporama;image1àimage40= images à afficher;légende1àlégende40= légende des images;alt1àalt40= texte alternatif des images;Contenu= contenu supplémentaire, peut servir à afficher des images supplémentaires voire autre chose que des images. Chaque item doit être entouré d'un modèle {{Animation/Image}} ou {{Animation/Contenu}} pour être intégré au diaporama (Voir #Sous-modèles).
Sous-modèles
[modifier le code]Ce sous-modèle permet d'ajouter des images supplémentaires, il s'utilise avec la syntaxe suivante :
{{Animation/Image|upright=|image=|légende=|alt=}}
- Paramètres :
- upright = taille de l'image
- image = nom de l'image
- légende de l'image
- alternative textuelle
Voir #Exemple 3.
Ce sous-modèle permet d'ajouter des diapos supplémentaires qui ne sont pas forcément des images, il s'utilise avec la syntaxe suivante :
{{Animation/Contenu|mon contenu}}
Voir #Exemple 4.
Exemples
[modifier le code]Exemple 1
[modifier le code]{{Animation
|float=right
|delai=2
|upright=1.5
|style=border:1px dashed red;background-color:Bisque;
|image1=Paris Metro 1.svg
|image2=Paris m 2 jms.svg
|image3=Paris m 3 jms.svg
|image4=Paris m 4 jms.svg
|image5=Paris m 5 jms.svg
|image6=Paris m 6 jms.svg
|image7=Paris m 7 jms.svg
|image8=Paris m 8 jms.svg
|image9=Paris m 9 jms.svg
|image10=Paris m 10 jms.svg
}}
Exemple 2
[modifier le code]














{{Animation
|titre = Évolution territoriale de la Colombie
|delai=1.5
|upright=1.6
|image1=Colombia in 1810.svg|légende1='''1810''' : [[Provinces-Unies de Nouvelle-Grenade]]
|image2=Colombia in 1819.svg|légende2='''1819''' : [[Grande Colombie]]
|image3=Colombia in 1824.svg|légende3='''1824''' : [[Grande Colombie]]
|image4=Colombia in 1835.svg|légende4='''1835''' : [[République de Nouvelle-Grenade]]
|image5=Colombia in 1847.svg|légende5='''1847''' : [[République de Nouvelle-Grenade]]
|image6=Colombia in 1853.svg|légende6='''1853''' : [[République de Nouvelle-Grenade]]
|image7=Colombia in 1858.svg|légende7='''1858''' : [[Confédération grenadine]]
|image8=Colombia in 1864.svg|légende8='''1864''' : [[États-Unis de Colombie]]
|image9=Colombia in 1905.svg|légende9='''1905''' : [[République de Colombie]]
|image10=Colombia in 1908.svg|légende10='''1908''' : [[République de Colombie]]
|image11=Colombia in 1912.svg|légende11='''1912''' : [[République de Colombie]]
|image12=Colombia in 1916.svg|légende12='''1916''' : [[République de Colombie]]
|image13=Colombia in 1928.svg|légende13='''1928''' : [[République de Colombie]]
|image14=Colombia in 1942.svg|légende14='''1942''' : [[République de Colombie]]
|image15=Colombia in 1958.svg|légende15='''1958''' : [[République de Colombie]]
|image16=Colombia in 1966.svg|légende16='''1966''' : [[République de Colombie]]
|image17=Colombia in 1990.svg|légende17='''1990''' : [[République de Colombie]]
|image18=Colombia in 2000.svg|légende18='''2000''' : [[République de Colombie]]
|image19=Colombia, administrative divisions - es - colored.svg|légende19='''{{CURRENTYEAR}}''' : [[République de Colombie]]
}}
Exemple 3
[modifier le code]{{Animation
|titre=Le [[Mat du berger]]
|float=right
|delai=2,5
|Contenu=
{{Animation/Image|upright=1.2|image=MatBerger1.gif|légende=Le plateau d’échecs. |alt=Mat Berger 1}}
{{Animation/Image|upright=1.2|image=MatBerger2.gif|légende=Les Blancs avancent un pion. |alt=Mat Berger 2}}
{{Animation/Image|upright=1.2|image=MatBerger3.gif|légende=Les Noirs avancent un pion. |alt=Mat Berger 3}}
{{Animation/Image|upright=1.2|image=MatBerger4.gif|légende=Les Blancs avancent la dame. |alt=Mat Berger 4}}
{{Animation/Image|upright=1.2|image=MatBerger5.gif|légende=Les Noirs avancent le cavalier.|alt=Mat Berger 5}}
{{Animation/Image|upright=1.2|image=MatBerger6.gif|légende=Les Blancs avancent le fou. |alt=Mat Berger 6}}
{{Animation/Image|upright=1.2|image=MatBerger7.gif|légende=Les Noirs avancent le cavalier.|alt=Mat Berger 7}}
{{Animation/Image|upright=1.2|image=MatBerger8.gif|légende=Les Blancs font échec et mat. |alt=Mat Berger 8}}
}}
Exemple 4
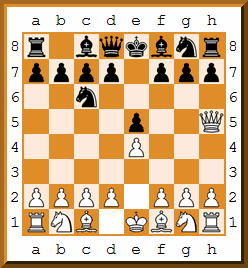
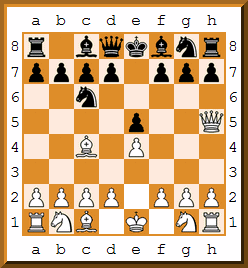
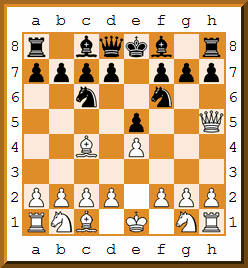
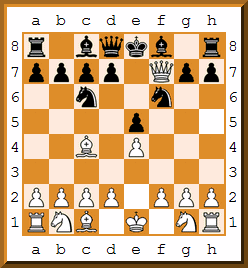
[modifier le code]Cet exemple utilise le modèle {{Diagramme d'échecs}}.
| a | b | c | d | e | f | g | h | ||
| 8 |  | 8 | |||||||
| 7 | 7 | ||||||||
| 6 | 6 | ||||||||
| 5 | 5 | ||||||||
| 4 | 4 | ||||||||
| 3 | 3 | ||||||||
| 2 | 2 | ||||||||
| 1 | 1 | ||||||||
| a | b | c | d | e | f | g | h | ||
| a | b | c | d | e | f | g | h | ||
| 8 |  | 8 | |||||||
| 7 | 7 | ||||||||
| 6 | 6 | ||||||||
| 5 | 5 | ||||||||
| 4 | 4 | ||||||||
| 3 | 3 | ||||||||
| 2 | 2 | ||||||||
| 1 | 1 | ||||||||
| a | b | c | d | e | f | g | h | ||
| a | b | c | d | e | f | g | h | ||
| 8 |  | 8 | |||||||
| 7 | 7 | ||||||||
| 6 | 6 | ||||||||
| 5 | 5 | ||||||||
| 4 | 4 | ||||||||
| 3 | 3 | ||||||||
| 2 | 2 | ||||||||
| 1 | 1 | ||||||||
| a | b | c | d | e | f | g | h | ||
| a | b | c | d | e | f | g | h | ||
| 8 |  | 8 | |||||||
| 7 | 7 | ||||||||
| 6 | 6 | ||||||||
| 5 | 5 | ||||||||
| 4 | 4 | ||||||||
| 3 | 3 | ||||||||
| 2 | 2 | ||||||||
| 1 | 1 | ||||||||
| a | b | c | d | e | f | g | h | ||
{{Animation
|float=left
|delai=1.5
|Contenu=
{{Animation/Contenu|1=
{{Diagramme d'échecs
|
| [[Défense sicilienne]]
|rd|nd|bd|qd|kd|bd|nd|rd
|pd|pd|pd|pd|pd|pd|pd|pd
| | | | | | | |
| | | | | | | |
| | | | | | | |
| | | | | | | |
|pl|pl|pl|pl|pl|pl|pl|pl
|rl|nl|bl|ql|kl|bl|nl|rl
|Position initiale}}
}}{{Animation/Contenu|1=
{{diagramme d'échecs
|
| [[Défense sicilienne]]
|rd|nd|bd|qd|kd|bd|nd|rd
|pd|pd| |pd|pd|pd|pd|pd
| | | | | | | |
| | |pd| | | | |
| | | | |pl| | |
| | | | | | | |
|pl|pl|pl|pl| |pl|pl|pl
|rl|nl|bl|ql|kl|bl|nl|rl
|Après 2 coups}}
}}{{Animation/Contenu|1=
{{diagramme d'échecs
|
| [[Défense sicilienne]]
|rd| | |qd| |rd|kd|
|pd|pd| | |pd|pd|bd|pd
| | |nd| |bd|nd|pd|
| | | |pd| |pl| |
| | | | |pl| |pl|
| |nl|nl| |bl| | |
|pl|pl|pl| |bl| | |pl
|rl| | |ql|kl| | |rl
|Position après 11.f5}}
}}{{Animation/Contenu|1=
{{diagramme d'échecs
|
| [[Défense sicilienne]]
|rd| |bd| | |rd|kd|
|pd|pd| | |pd|pd|bd|pd
| | | | | | |pd|
| | | | | |pl| |
| |bl| | | | |bl|
| |nl|nl| | | |qd|
|pl|pl|pl| | | | |
|rl| | |ql|kl|rl| |
|Position finale}}
}}
}}
Javascript
[modifier le code]Pour fonctionner, ce modèle nécessite un code javascript. Sur Wikipédia en français, il est stocké dans la page MediaWiki:Common.js (chercher l'objet Diaporama).
La documentation de ce modèle est générée par le modèle {{Documentation}}.
Elle est incluse depuis la page Modèle:Animation/Documentation. Veuillez placer les catégories sur cette page-là.
Les éditeurs peuvent travailler dans le bac à sable (créer) et la page de test (créer).
Voir les statistiques d'utilisation du modèle sur l'outil wstat.