| |||||
|---|---|---|---|---|---|
Getting Involved  Getting Involved |
Discord  Discord |
Knight Challenges Knight Challenges |
Image edit request and support center  Image Requests |
Guidelines:Main Guidelines | |
Please improve it as you see fit. Editing help is available.
This article has been flagged since November 1, 2011.
This guide will help you get started on learning the basics of HTML.
Text styles
There is a form of HTML used to stylize text. It is basic and spans the length of the text until it is closed. To use it, type <span style="style"></span>
Style commands
Multiple style commands can be strung together by placing a semicolon (;) after one command ends. For example, one can use <span style="color:blue; border: 1px solid gray">This text is blue with a gray border.</span> to create text that looks something like this:
This text is blue with a gray border.
Note that only one </span> tag is used for ending the text.
| Style | Example | Code |
|---|---|---|
| color | This text is green. |
<span style="color:green">This text is green.</span>
|
| border | This text has a solid green border which is 1 pixel thick.
|
<span style="border: 1px solid green">This text has a solid green border which is 1 pixel thick.</span>
|
| background-color | This text has a black background |
<span style="background-color:black">This text has a black background</span>
|
| border-radius | This text has a rounded border.
|
<span style="border:1px solid green; border-radius:15px">This text has a rounded border.</span>
|
| float | This text is to the right.
|
<span style="float:right">This text is to the right.</span>
|
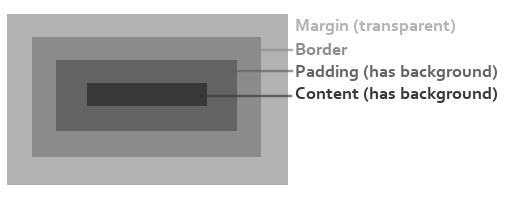
Padding

Padding is used to tell the wiki how far the background should go out. To use it, type <span style="padding: (number)em"></span>. Note that "em" should be included after the number, and it can be a decimal number. In addition, you can use "auto" for the padding. Do not place em after auto. Another note: This can only be used in conjunction with a background. It will not do anything otherwise. Ex: <span style="background-color:black; padding: .8em">This text has a large background</span> will produce:
This text has a large background.
Margin
Margin is used to pad without having the background expand. It will also prevent the background from overshadowing other text. It uses the same commands as padding (Xem or auto). There can be two numbers used for the margin. The first one will be the horizontal margin between the text above and below the current text, and the second will be the vertical margin, or the distance from the edge of the page. Using only one number will designate that number for both margins. Ex: <span style="margin:2em">This text has a margin of 2em</span> will produce:
This text has a margin of 2em.
You can also use margin-bottom, margin-top, margin-right, and margin-left to set each sides margin independently of each other. One way to center things is using the margins. Ex: <div style="margin-right:auto; margin-left:auto; width:400px;">This test is centered using auto for both margin-right and margin-left.</div> will render like:
Keep in mind this trick only works when centering objects horizontally and not vertically. When using this, a width must be specified (i.e. width:400px in the above code).
Text-Decoration
Text-decoration is used to apply various functions to the text. It is multi-faceted and can create some interesting results.
Decoration Commands
These are the commands which you can use for text decoration. Note that you can only use one at a time.
Underline
This will underline text. It is easier to use <u></u> for this, however. For example:<span style="text-decoration:underline;">This text is underlined.</span> will produce:
This text is underlined.
Blink
This will make the text blink on and off. Please refrain from using this in articles, as it is very unprofessional in appearance and it can distract from the rest of the text. For example, <span style="text-decoration:blink;">This text is blinking.</span> will produce:
This text is blinking.
Plainlinks
Plainlinks is technically not a style command. It is a class command which is used to take the arrow out of off-wiki links. For example, a link to Link's Hideaway normally appears like this: Link's Hideaway. With <span class="plainlinks">[http://linkshideaway.com Link's Hideaway]</span>, it will appear as such:
*Note that your default settings may format external links without arrows at all. In these cases, you will not see the arrow, but using this command will eliminate the extra space it leaves behind afterwards.
DIV
Div is used to denote blocks of text, such as message boxes. It uses the same commands as the span style (with the exception of plainlinks).
DIV Class
The class of a DIV denotes what type of text it is. This is used for the wiki to recognize what type of text you are creating so it can classify it appropriately.
Class commands
These are different classes of DIVs. Note that these do not automatically style your DIV.
toccolours
This is used to make the wiki treat the DIV as though it were a table of contents.
This is a box much like the ones used to navigate to similar pages.
Messagebox
This is a box like the one which notifies you of new messages.
DIV Style
The DIV style is used to give the text block the appearance you want. The class is only what it is called. All of the commands for span style work for DIV style, with several new ones, as well.
Commands which remain unchanged
- Padding
- Margin
- Color
- -moz-border-radius
- Background-color
- Border
- Float
New Commands
Text-Align
This is used to specify the alignment of the text within the DIV. The commands are: Left, right, and center. Ex: <div class="messagebox" style="background-color:black;margin:auto 5em;float:center;border:1px solid white;text-align:center;">This text is centered</div> will produce:
Height
Height is used to make the background taller or shorter. It can use pixels or em for the commands. In addition, this does not move other text, so it's possible to eclipse other text if you're not careful. Make sure to set the vertical margin if you want to change the height! Note that this also only extends the background downwards. Ex: <div class="messagebox" style="background-color:black;border:1px dashed #00CC00;float:center;text-align:center;height:5em;">This text has a background which is 5em tall</div> will produce:
Width
Width is used to change the width of the DIV. It uses the same pixel and em commands, as well as a % command which tells the wiki what percent of the normal width to make the DIV. Ex: <div class="messagebox" style="background-color:black;border:1px solid white;float:center;text-align:center;width:40em;">This text has a width of 40em or 508 pixels</div> would produce:
The infobox is a strange coding wonder. It works differently from everything else, but it allows for much better content and titled headings. All of the coding for DIVs will work for a navbox, but the box itself is coded in a strange way. An example of a navbox can be seen here. That is the most basic type, but there are other, more complicated ones such as the infoboxes, an example of which can be seen here.
Coding
To code one of these, you'll need to use the curly brackets { } and the pipes. (|) The coding works like this:
{| class="navbox" style="background-color:blue;border:1px solid gray; float:center; -moz-border-radius:15px; color:green;"
|-
! align="center" style="background-color:gray;border:1px solid orange; -moz-border-radius:15px; color:yellow;" | This is a navbox
|-
! align="center" |And it is the most useful and comprehensive form of text. It can be made into many things, and is the best HTML skill to have.
|-
|}
This will produce the following:
| This is a navbox |
|---|
| And it is the most useful and comprehensive form of text. It can be made into many things, and is the best HTML skill to have. |
As seen above, navboxes usually have a heading with a separate box. You can make multiple boxes within one navbox, actually, as long as you add in the styling for that particular line. Note that the first styling you input will be the styling for the whole box. The styling for the title is the second style or subsequent styles which you input. Ex:
| This is the first heading. |
|---|
| This is the first text, which can be used for the description of the first heading or for listings of things. |
| This is the second heading. |
| This is the second text, which can be used for description of the heading or listings of things. |
Infoboxes
Infoboxes are used to display key information about a person, place, enemy, item, etc. They're a bit different from navboxes because they use what is known as "cells," which are portions of the area. In addition, they use a special wiki code known which will only display a section if the user enters the specific text and then enters the details. This is only used for templates, though. This guide will detail how to use each one.
For starters, the coding works like a navbox (curly brackets), but it uses two special templates which are set specifically for this purpose. They are: {{!}} and {{!-}}. The {{!}} will become a pipe (|), while the {{!-}} will become a pipe followed by a dash (|-). However, do not attempt to use these in their raw format. If you do, the infobox will malfunction. Stick to the templates.
Let's get started. You've got some new codes to learn.
- For the class, you will be putting "toccolours".
- A new term you need to learn is cellpadding. It determines the vertical padding of the cells, normally, since you will usually be setting a width for it to keep.
- The second new term you need to learn is "border-collapse". This prevents the wiki from placing borders OUTSIDE of the infobox! The tag you need to throw on is "border-collapse:collapse"
- Font-size is also useful, here. It's self explanatory, as it allows you to change the size of the font. For example, "font-size:90%" will make the text 10% smaller.
- Colspan is the next term you need.
Okay, we're ready to begin.
This one is the one as it appears in templates, so you will notice the command {{#if:}}. This command is used to only display a line if the defined text is entered. For example, the character infobox will not display the gender field if you do not type |gender =
Remember, you have to use the format for navboxes, so it looks like this:
{| class="toccolours" cellpadding="4" style="border:1px solid red;float:right;margin:0 0 1em 1em;width:22em;border-collapse:collapse;font-size:95%;text-align:left;"
! colspan="2" style="text-align:center;background-color:gray;font-size:110%;border:1px solid red;" |Title of Infobox
{{#if:{{{image|}}}|
{{!-}}
! colspan="2" style="border:1px solid red;text-align:center;" bgcolor="gray" {{!}} {{{image|}}}}}{{#if:{{{caption|}}}|<br/>{{{caption|}}}}}
|- valign="top"
{{#if:{{{field|}}}|
! style="border:1px solid red;text-align:center;" bgcolor="gray" {{!}} {{{field|}}}}}
|}
If we take out the "if" commands, we can see it like this:
{| class="toccolours" cellpadding="4" style="border:1px solid red;float:right;margin:0 0 1em 1em;width:22em;border-collapse:collapse;font-size:95%;text-align:left;"
! colspan="2" style="text-align:center;background-color:gray;font-size:110%;border:1px solid red;" |Title of Infobox
{{!-}}
! colspan="2" style="border:1px solid red;text-align:center;" bgcolor="gray" {{!}} {{{image|}}} |<br/>{{{caption|}}}
|- valign="top"
! style="border:1px solid red;text-align:center;" bgcolor="gray" {{!}} {{{field|}}}
|}
Adding in some things to the fields, we can create this:
| Zelda Wiki | |
|---|---|
 The Zelda Wiki logo | |
| Founded | 2006 |
| Owner | Jason |
See? It's not as difficult as it seems.
There is one special command for these, however.
valign
valign will determine the placement of the text of one cell depending on the position of the text in the adjoining cell. The normal setting is "center." It is placed on the items which delineate new rows (the pipe dash |- )
For example, this:
{| class="wikitable" style="border:1px solid white"
|width=100 style="border:1px solid white;"|'''Cell 1'''||style="border:1px solid white;" width=100|'''Cell 2'''
|- valign=top
|style="border:1px solid white;"| Info one
|style="border:1px solid white"|List item 1<br/>Item 2<br/>Item 3<br/>Item 4
|- valign=center
|style="border:1px solid white"|Info two
|style="border:1px solid white;"| List item 1<br/>Item 2<br/>Item 3<br/>Item 4
|- valign=bottom
|style="border:1px solid white;"| Info three
|style="border:1px solid white;"| List item 1<br/>Item 2<br/>Item 3<br/>Item 4
|-
|}
Will produce this:
| Cell 1 | Cell 2 |
| Info one | List item 1 Item 2 Item 3 Item 4 |
| Info two | List item 1 Item 2 Item 3 Item 4 |
| Info three | List item 1 Item 2 Item 3 Item 4 |
Hex Triplets
For specifying the colors to be displayed in a template or style command, we use what's called a hex triplet. Hex triplets are a six-digit, hexadecimal number used in various computing applications such as HTML, CSS and JS. The three bytes, or each pair of two digits in each hexadecimal code stand for the RGB (red, green and blue) components of every color. Each byte represents a number between 00 to FF in hexadecimal notation which represent the shade of each of the color components. A hex triplet is formed by adding together three bytes in hexadecimal notation, in the following order: Byte 1: red value Byte 2: green value Byte 3: blue value
For example, in the color where the values are decimal numbers, i.e. red=127, green=255, and blue=212. (The decimal numbers 127, 255 and 212 are the same as the hexadecimal numbers 7F, FF and D4) You create a hexadecimal triplet by adding together the 6 hexadecimal digits together. In this case, 2468A0. If any one of the three bytes has a value less than 10 in hex code or 16 in decimal code, a 0 must be added to the beginning of the byte so that the triplet always has exactly six digits. For example, the hex digits 06, 07, and 11 would form the hex triplet 060711, or this color.
Hexadecimal code like this can be used in any place when you are required to list a color, such as with the style "color" command. For example:
#FF0000 = Red
#8A0808 = Dark Red
#FF0080 = Pink
#4C0B5F = Violet
#08088A = Dark Blue
#58D3F7 = Light Blue
#00FFBF = Teal
#088A08 = Green
#00FF00 = Light Green
#FFFF00 = Yellow
#FFBF00 = Mustard Yellow
#FF8000 = Orange
For an extensive article on hexadecimal code, click here.
Miscellaneous HTML
There are several other HTML terms which do not fall under any specific category.
Formatting Tags
<i> is used to italicize text, <b> is used to boldface text, <u> is used to underline text, and <s> is used to make strikethrough text. You can also use <em> to render text just like italicize or use <strong> to render text just like bold; however, keep in mind that these two tags are for important text and could possibly render different in the future if browser creators deem necessary.
Definition List
The definition list is used to create a quick list. It is used like so:
<DL>(List title) <DT>(Definition Term) <DD>(Definition Description) </DL>
The list does not have to be titled. With it, you can type this:
<DL>Wikis <DT>Zelda Wiki <DD>A private wiki on Zelda. <DT>Wikipedia <DD>The original Wiki. </DL>
to make this:
- Wikis
- Zelda Wiki
- A private wiki on Zelda.
- Wikipedia
- The original Wiki.
Note: The wiki software has an easier method for creating these lists. Instead of <DT>, place a colon (:) at the beginning of the line, and instead of <DD>, place a semicolon at the beginning of the line.
Table
It is possible to make tables with HTML, too. The commands used are: <table border="#"> (Indicates beginning of table. Also can be used to determine the size of the border and use other various style commands.)
<tr> (Stands for "Table Row." Indicates a new row. Add one between two rows to indicate that one row has ended.)
<th width="#">Title (Stands for "Table Header." Used to indicate that it is a header. You should use this to set the width of that particular column and then give it a title. If you wish for this to be the upper left header box and wish for it to be blank, do not add text.)
<td>Title/text (Stands for "Table delineation." Used to add the next text box in the table. You should add the same amount of these as there are headers, even if there is no text in it.)
</table> (Used to end the table.)
When you put one together, it will look like this:
| 0 | 1 | 2 |
|---|---|---|
| 0 | 1 | 2 |
| 0 | 1 | 2 |
<choose><option>
The <choose> and <option> tags are used to randomly select one of several choices. To use it, type <choose><option>(first option)</option><option>(second option)</option><option>(third option)</option></choose>
You can use as many options as you like. Just don't forget to close each option tag and to put the </choose> tag at the end. Do not use this in articles, though, as this will randomly choose something each time the page is loaded. For example,
<choose><option>I have a dog.</option><option>I have a cat.</option><option>I have a dog and a cat.</option></choose> will produce one of the three options. To see it in action, look at the output below, then reload the page and check it again. It may change or stay the same.
I have a cat.