Конструктор тем — це простий у використанні інструмент адміністратора, який дозволяє швидко налаштувати тему, заголовок і логотип вашої вікі. Ви можете вибрати одну з попередньо встановлених тем або створити власну унікальну тему, яка відповідає темі вашої спільноти.
Крок за кроком[]
- Як адміністратор спільноти ви можете знайти посилання на конструктор тем у меню Мої інструменти на панелі інструментів або на панелі адміністратора. Ви також можете перейти до нього безпосередньо, відвідавши Special:ThemeDesigner у вашій вікі.
- Існує три розділи для налаштування вікі:
- Community Identity: Встановіть назву, логотип і фавікон сайту вікі.
- Header & Background: Визначте фон вікі та розфарбуйте навігацію.
- Article Styles: Визначте кольори для фону статті та посилань, а також виберіть шрифт для заголовків.

Ви можете переключатися між настільним і мобільним попереднім переглядом за допомогою значків у верхньому лівому куті вікна попереднього перегляду
- Кожна внесена зміна одразу відображається у вікні попереднього перегляду, тому ви можете побачити, як ваша тема виглядатиме, перш ніж зберегти її, як на комп’ютері, так і на мобільному пристрої. Ви можете перемикатися між настільним і мобільним попереднім переглядом за допомогою відповідного монітора настільного комп’ютера та значка смартфона у верхньому лівому куті вікна попереднього перегляду.
- Адміністратори можуть налаштувати світлу та темну тему на своїй вікі, доступній у конструкторі тем через окремі вкладки, і вибрати, яка з двох буде темою спільноти за замовчуванням. Усі параметри в розділах «Заголовок і фон» і «Стилі статей» можна визначити для кожної теми. Під час перемикання вкладок попередній перегляд також змінюється, щоб відобразити будь-яку тему, що налаштовується.
Щоб переконатися, що теми відповідають вимогам доступності, адміністратори не зможуть зберегти вибір теми, яка має попередження про поганий контраст. Дивіться нижче, щоб дізнатися більше про це.
Коли ви закінчите та відповідаєте вимогам щодо контрастності, ви можете натиснути «Зберегти», і ваша нова тема миттєво з’явиться для користувачів!
Мобільний скін[]

Користувачі можуть легко перемикатися між світлою та темною темами
Мобільні теми наразі доступні для будь-якої спільноти, яка бажає включитися. Відкривши конструктор тем, адміністратори побачать угорі банер із написом «Мобільні теми ще не ввімкнено для цієї вікі. Щоб увімкнути створення тем для мобільних пристроїв, усуньте будь-які проблеми з контрастом кольорів і збережіть зміни.» Після збереження теми з’явиться спливаюче вікно та банер із пропозицією застосувати тему вашої вікі до мобільного сайту. Після ввімкнення цю дію неможливо скасувати.
Щоб забезпечити узгоджену естетику між настільним комп’ютером і мобільним пристроєм, кольори, встановлені в конструкторі тем для фону, липкої навігації та заголовка, а також фонові кольори акценту, посилання та статті будуть однаковими на настільному комп’ютері та мобільному пристрої. Вибране фонове зображення та шрифт заголовка для кожної теми також будуть однаковими на комп’ютері та мобільному пристрої.
Зауважте, що не всі параметри, які пропонує Конструктор тем для комп’ютера, будуть застосовні до мобільної теми, і будь-які додаткові зміни, внесені до теми робочого столу за допомогою CSS, не застосовуватимуться до мобільних пристроїв.
Вибрана за замовчуванням темна або світла тема також буде типовою для мобільної теми. Однак, як і на робочому столі, кожен користувач зможе вибрати власну тему на особистій основі. Персональний вибір теми для мобільного пристрою переноситься на комп’ютер і навпаки. Додаткову інформацію про світлі та темні теми можна знайти тут.
Community Identity[]
- ⧼td-community-identity-section⧽: Ви побачите назву спільноти в заголовку поруч із логотипом. Зауважте, що це не змінює назву сайту вікі.
- Community logo: Логотип спільноти є графічним доповненням до назви спільноти. Користувачі можуть перейти до бажаної цільової сторінки вікі, натиснувши логотип на будь-якій сторінці.
- Логотипи можуть бути лише файлами .png і мати максимальний розмір 500 x 500 пікселів.
- Логотип зберігається за адресою Файл:Site-logo.png.
- Use in sticky nav: включатиме логотип у крайній лівій частині липкої навігації, видимий після прокручування вниз.
- Favicon graphic: Фавікони – це невеликі піктограми, які з’являються у верхній частині браузера та часто використовуються на вкладках і закладках.
- Ви можете завантажити значок сайту за допомогою інструмента завантаження. Виберіть «Вибрати файл», а потім виберіть «Завантажити», щоб завершити процес.
- Фавікони можуть бути лише файлами .ico та мати розмір 16×16 пікселів. Ви можете дізнатися більше про фавікони тут.
- Фавікон зберігається за адресою Файл:Site-favicon.ico.
- Community site image: Це зображення представлятиме спільноту Фандому і з’являтиметься в різних місцях, включаючи пошук і профіль.
- Рекомендується високоякісне зображення, оскільки воно відображатиметься в різних розмірах у різних браузерах і на різних пристроях.
- Зображення зберігається за адресою Файл:Site-community-image.
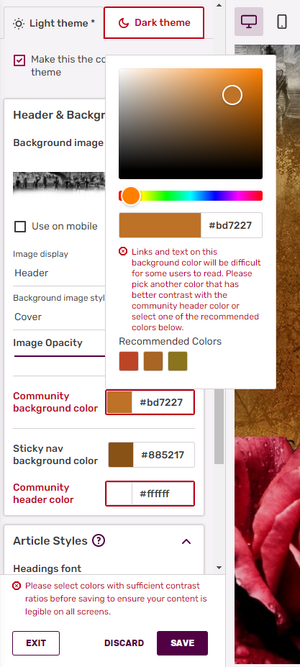
Header & Background[]
Фон — це область за межами області вмісту, яка відображається на всіх сторінках вашої вікі. Це може бути суцільний колір, зображення або обидва.
- Background image: Якщо ви бажаєте, щоб ваша вікі мала фонове зображення, натисніть у цій області, щоб завантажити його. Дозволені типи файлів: .jpg, .png і .gif. Максимальний розмір файлу – 1 МБ.
- Довідка:Фон містить додаткову інформацію та рекомендації щодо створення власного фонового зображення для вашої спільноти.
- Image display визначає, чи покриває зображення весь екран чи лише область заголовка над статтею.
- Background image style містить різні варіанти відображення зображення. Більшість вікі використовуватиме перший параметр, «cover», який розтягує менший розмір зображення настільки, наскільки це потрібно, щоб заповнити весь екран (еквівалент CSS
background-size:cover).- Ви можете розмістити фонове зображення (щоб воно повторювалося по всій сторінці), вибравши один із варіантів «плитки».
- Якщо ви виберете один із варіантів «підгонки», зображення буде вирівняно за вибраною областю, а більший розмір зображення буде розтягнуто, щоб підходити (еквівалентно CSS
background-size:contain) .
- Image Opacity встановлює ступінь прозорості фонового зображення на тлі кольору.
- Community background color: створює суцільний фон для вікі.
- Sticky nav background color: встановлює колір фону липкої навігації, видимої у верхній частині екрана після прокручування вниз. Колір тексту визначається автоматично для контрасту.
- Community header color: встановлює колір тексту навігації заголовка спільноти. Спробуйте вибрати те, що добре читається на фоновому зображенні та кольорі.
Article Styles[]
- Headings font: надає деякі параметри для зміни сімейства шрифтів заголовків у статтях.
- Accent color: встановлює колір фону панелі швидкого доступу, певних кнопок, заголовків інфобоксів та інших деталей вікі.
- Link color: це колір більшості посилань. Спробуйте вибрати щось, що добре контрастує з фоном статті, відрізняється від звичайного тексту, і уникайте червоних кольорів, оскільки червоні посилання позначають відсутні сторінки.
- Article background color: це колір тла основної області вмісту. Колір тексту буде автоматично визначено для контрасту.
- Зміна цього також призведе до зміни кольору фону розкрив��их меню (таких як навігація та розкривні списки кнопок «Редагувати»).
Theme History[]
- Якщо ви хочете переглянути або повернутися до попередньої версії, ви можете це зробити. Клацніть попередню версію, і вона завантажиться в область попереднього перегляду.
- Збережено лише 10 останніх версій. Зменшення кількості разів, які ви зберігаєте, вносячи всі зміни одночасно, збереже історію інформативною та зручною для використання.
Попередження про контрастність[]
Мета полягає в тому, щоб забезпечити достатній контраст між текстом і його фоном, щоб його могли читати люди з помірно слабким зором. Щоб забезпечити відповідність, кнопка «ЗБЕРЕГТИ» конструктору тем буде неактивною, доки існують помилки контрасту для одного або кількох кольорів, вибраних у будь-якій із тем, і буде присутня помилка, яка висвітлює проблему. Повідомлення про помилку біля кнопки ЗБЕРЕГТИ зникне лише після того, як 'усі проблеми контрастності для світлої та темної теми будуть вирішені, і ви зможете зберегти зміни.

Червоне виділення вказує на помилки контрасту в конструкторі тем для кожного кольору та теми
Поки помилки активні, кожен порушений колір виділено червоним шрифтом і червоною рамкою навколо вибраного кольору. Якщо помилка викликана вибором кольору в іншій темі, тобто світлою темою, коли ви дивитеся на темну тему, або навпаки, навколо вкладки теми буде присутній червоний квадрат, щоб привернути до неї увагу. Повідомлення про помилку для кожного кольору є унікальним і пояснює, чому це проблема. Для кожної помилки контрасту буде представлено три кольори в спектрі поруч із вибраним, які відповідають мінімальному коефіцієнту контрастності, щоб дати адміністраторам простий спосіб вирішити проблему. Це спливаюче вікно залишатиметься відкритим під час пошуку нового кольору, і повідомлення про помилку з’являтиметься знову, якщо ви зміните колір на щось, що не відповідає вимогам контрасту. Коли буде знайдено гарне колірне рішення, клацніть за межами спливаючого вікна, щоб воно зникло.
Необхідні мінімальні коефіцієнти контрастності (на основі WCAG 2.x AA):
- Колір посилання чи фон статті — 4.5
Якщо проблема полягає в кольорі посилання на вибраному фоновому кольорі, ви прочитаєте: «Посилання, відображені в цьому кольорі, можуть бути важко прочитаними. Рекомендуємо вибрати інший колір, який має кращий контраст із кольором фону».
- Колір акценту проти кольору фону статті — 3.0
Оскільки акцентний колір визначає кольори різних вікі-елементів, наприклад кнопок, і, отже, іноді відображається поверх фонового кольору статті, поганий вибір контрасту може злити його з фоном. Якщо це станеться, з’явиться таке повідомлення про помилку: «Цей колір відображатиметься на тлі статті, і його буде важко побачити. Будь ласка, виберіть інший колір або виберіть один із рекомендованих нижче кольорів».
- Колір тла спільноти проти кольору заголовка спільноти — 4.5
Якщо колір тла спільноти та колір заголовка спільноти не мають достатнього контрасту кольорів, вони можуть зробити локальну навігацію нечитабельною. Якщо тут є проблеми з контрастністю, повідомлення про помилку буде таким: «Деяким користувачам буде важко прочитати посилання та текст на цьому (фоновому) кольорі. Будь ласка, виберіть інший колір, який має кращий контраст із кольором заголовка спільноти/кольором фону спільноти, або виберіть один із рекомендованих кольорів нижче».
Зауважте, що коли фонове зображення присутнє, ця помилка може здатися незначною, оскільки зображення прикриває ефекти. У цьому випадку виправте помилку контрасту, змінивши колір тла спільноти, а не заголовок спільноти, оскільки помилки контрасту не враховують кольори фонового зображення для запропонованих виправлень кольорів.
Якщо не вдається задовільно вирішити проблеми з контрастом, зверніться до вікі-представника, призначеного для вашої спільноти, або за його відсутності скористайтеся сайтом Zendesk, щоб зв’язатися зі співробітниками Фандому.




